
Los colores que aparecen en una página web se pueden establecer mediante los sistemas de codificación de color Hexadecimal, RGB o HSL. Son especificados como valores numéricos, aunque hay algunos colores que pueden ser nombrados por sus nombres en inglés.
Los más populares son los códigos Hex de color; tres bytes números hexadecimal (es decir, compuesto de seis dígitos), con cada byte, o de un par de caracteres en el código Hex, que representa la intensidad de rojo, verde y azul en el color, respectivamente.

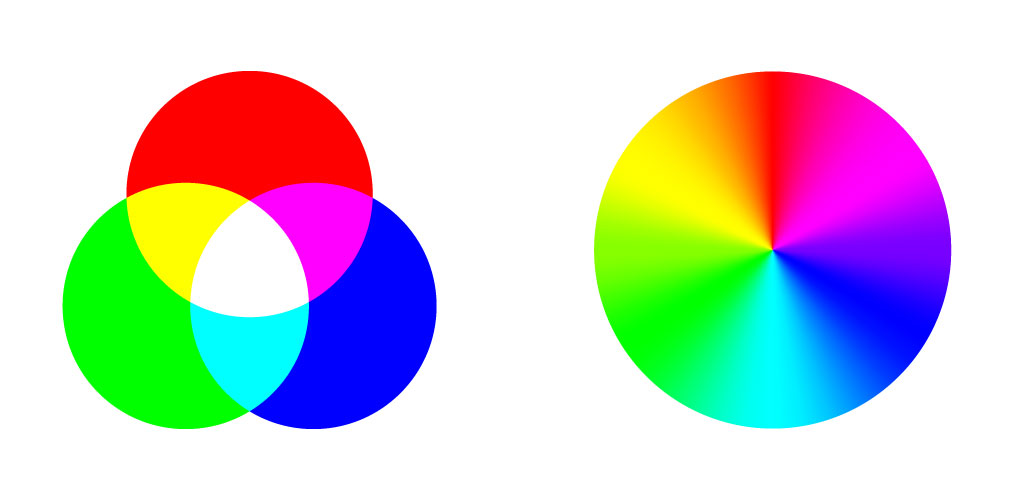
Los códigos de colores RGB ya formaban parte de la recomendación CSS 1 (diciembre de 1996). Las pantallas de ordenador consiguen los colores mezclando tres colores básicos (rojo, verde y azul). Cada color admite 256 niveles de intensidad, lo que hace un total de 256 x 256 x 256 = 16.777.216 colores distintos. Para hacer referencia a un color concreto, basta con indicar las intensidades de cada uno de los tres colores básicos. Los códigos RGB se pueden expresar de distintas formas: rgb(rojo, verde, azul), donde rojo, verde y azul son números enteros desde 0 a 255. #RRGGBB, donde RR, GG y BB son números hexadecimales desde 00 hasta FF. #RGB, donde R, G y B son números hexadecimales desde 0 hasta F (el navegador transforma esos números en números de dos cifras repitiendo el valor, es decir, F se convierte en FF, 6 en 66, etc.

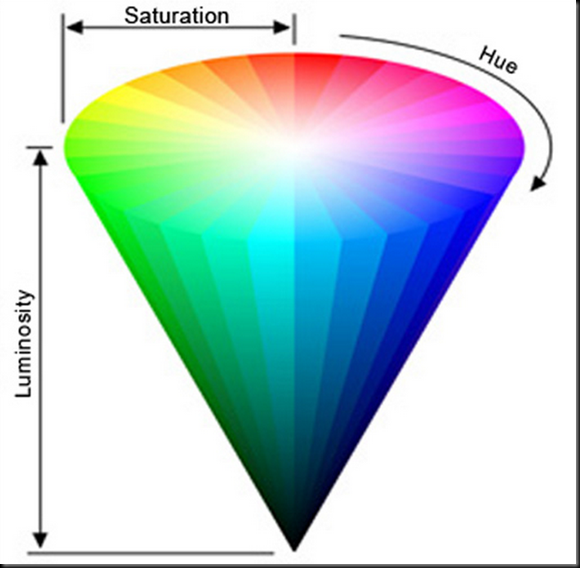
Los códigos de colores HSL se incorporaron a CSS en la primera edición (junio de 2011) de la recomendación CSS 3 Color. En el modelo de color HSL el color se define mediante tres valores: Saturation (Saturación): es un porcentaje que define la intensidad del color Lightness (Luminosidad): es un porcentaje que indica la claridad u oscuridad del color El modelo HSL es más intuitivo que el modelo RGB y su uso probablemente se generalice en el futuro.

Existen diversas opciones para configurar el estilo de los elementos de HTML. Por ejemplo:
Dentro de nuestro archivo CSS se puede añadir un gif, al igual que anteriormente añadíamos imágenes, se puede hacer dentro del elemento body, poniendo la etiqueta background image y dentro de la url insertar la dirección de nuestro archivo gif seleccionado